|
效果说明 图 95-1 所示是用户登录后返回的页面,该页面用于录入广告图片信息及上传广告图片到服务器中。图 95-2 所示是广告图片的实际显示,它是根据广告图片的显示机率随机显示的。 
创作构思 通过 ASP.NET2.0 中的“ FileUpload ”服务器控件将广告图片上传到服务器中,并通过“更新记录”服务器行为实现广告图片信息的录入。利用“ Rnd() ”随机函数并结合数据集,即可实现广告图片的随机显示。 操作步骤 步骤一 应用程序的环境设置 ( 1 ) 复制光盘中实例 95 的内容。将“光盘 \ 源文件 \ 实例 95 ” 目录下的所有文件复制到“ C:\ Inetpub\wwwroot\ ”目录下。在 IIS 服务器中设置默认网站的主目录为“ C:\ Inetpub\wwwroot\adweb ”(可参考实例 1 中的相关方法)。在 Dreamweaver 中新建站点“ adweb ”,其站点目录为“ C:\ Inetpub\wwwroot\adweb ”(建立站点的方法可参照实例 2 )。 ( 2 )“ AD ”表的数据结构。 运行 Access ,打开“ C:\ Inetpub\wwwroot\adweb\data\AD.mdb ”,可以看到数据库“ AD.mdb ”中有“ AD ”、“ aduser ”两个数据表。“ AD ”表用于存储广告图片的有关资料,该表的数据结构如图 95-3 所示。“ User ”表用于存储用户的登录名及登录密码,该表的数据结构如图 95-4 所示。 
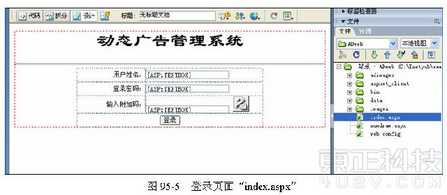
( 3 ) 建立数据库链接“ ADconn ”,链接数据库“ C:\ Inetpub\wwwroot\adweb \data\AD.mdb ”,方法可参考实例 75 。 步骤二 登录页面 ( 1 )“ index.aspx ”页面结构。打开“ index.aspx ”,如图 95-5 所示。“用户姓名”对应文本框的 ID 为“ usename ”;“登录密码”对应文本方框的 ID 为“ pass ”;“输入附加码”对应文本方框的 ID 为“ valicode ”。图像按钮的 ID 为“ Image ”,其图像 URL 为“ numdraw.aspx ”,该文件是原来素材中提供的,该文件的制作与作用可参考实例 81 。【登录】按钮是表单按钮,其 ID 为“ Submit ”,动作为“提交表单”。 
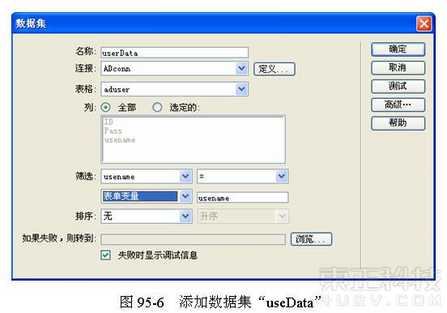
( 2 )添加数据集“ useData ”。在【服务器行为】面板中添加数据集“ useData ”,具体设置如图 95-6 所示。 
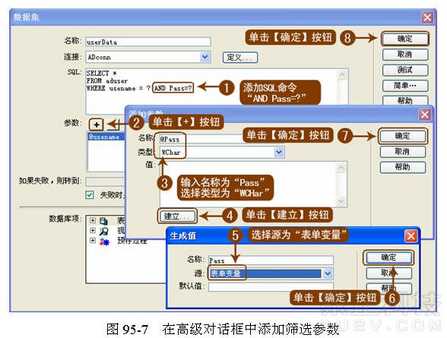
( 3 )修改参数。在【数据集】对话框中单击【高级】按钮,在【数据集】高级对话框中添加筛选参数,如图 95-7 所示。 
( 4 )在“ <MM:PageBind runat="server" PostBackBind="true" /> ”代码之后插入如下所述的代码。 <script runat="server">
Sub page_load(Src As Object, E As EventArgs) ' 页面载入时触发事件
If userData.recordcount>0 AND Session("DrNum")=Request.Form("valicode") Then
Session("usename")= userData.FieldValue("USENAME", nothing)
response.redirect("admin.aspx")
End If
End Sub
</script> (读者可打开【光盘】|【源文件】|【实例 95 】|【 95.1.txt 】文件,直接复制) [page_break] 步骤三 广告图片录入页面 ( 1 ) 修改“ admin.aspx ”页面。在 Dreamweaver 中打开“ admin.aspx ”,如图 95-8 所示,在第一行中插入“ asp :文本框”,设 ID 为“ ADName ”;在第三行中插入“ asp :文本框”,设 ID 为“ ADLinkr ”;在第四行中插入“ asp :文本框”,设 ID 为“ Probaly ”;在第五行中插入“ asp :文本框”,设 ID 为“ mostgree ”。然后在第六行中添加两个表单按钮,一个按钮的动作为“重设表单”,标签为“重置”,控件名称为“ Submit ”;一个按钮的动作为“无”,其标签为“预览”,控件名称为“ preview ”。接着在第六行中添加一个“ asp :按钮”,设 ID 为“ goconver ”,文本为“上传”,结果如图 95-9 所示。 
( 2 )保存“ admin.aspx ”,将其关闭。 运行 Visual Web Developer 2005 Express Edtion Beta 2 软件, 在该软件中执行【文件】|【打开】|【文件】菜单命令,打开 “ admin.aspx ” ,在设计视图中将工具箱中的“ FileUpload ”控件拖拉到 图 95-8 所示的第二 行中,效果如图 95-10 所示。 
| 
