|
谈到玻璃质感的表现方法,大家往往首先想到诸如3DMAX、MAYA之类的设计工具,很少有人考虑到Photoshop这种平面设计工具,其实您只需要把握好物体的形状以及图层的透明度质感,完全可以模拟近似于三维图形工具所达到的效果,只不过其区别在于Photoshop做出来的图片不能够进行视角切换而已(因图片是纯平面二维作品)。对于大部分不熟悉三维图形设计工具的朋友来说,用平面设计软件来进行临摹三维设计相对要简单的多。下面我们就借助Photoshop的Path、Mask、Layer等工具来进行一下实验,目标是下图 
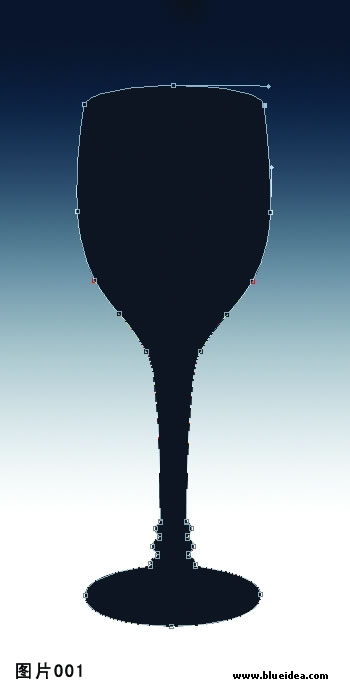
的一个高脚酒杯,看上去玲珑剔透、玻璃的反光以及透明质感非常的好,其实那是一幅纯Photoshop制作的图片,怎么样,动心了吧?那么就跟我来吧. 在开始着手设计之前,我们需要把酒杯来剖析一下,分清楚哪些做为底层、哪些层放在最上边。最底层的自然是背景了,因为在这里我们需要表现出酒杯的透明特性,放上一幅有色彩起伏的图片,但为了大家能够看的更清楚一些,只做了一个单色的渐变背景衬托。接下来需要使用Photoshop的Path工具来勾画出酒杯的底层 
也就是深色部分,因为浅色部分的高光点是需要覆盖在其上面的,效果请参见图片001。使用Pen tool(钢笔工具)(图片002) 勾画出酒杯的轮廓Path之后,在Path面板中按住Ctrl键+鼠标左键点击勾画好的Path轮廓,将其转换为选择区后在图层面板中新建一图层并填充上颜色,我们可以填充为黑色或者深灰色。再接下来需要画出杯子的内壁 勾画出酒杯的轮廓Path之后,在Path面板中按住Ctrl键+鼠标左键点击勾画好的Path轮廓,将其转换为选择区后在图层面板中新建一图层并填充上颜色,我们可以填充为黑色或者深灰色。再接下来需要画出杯子的内壁 
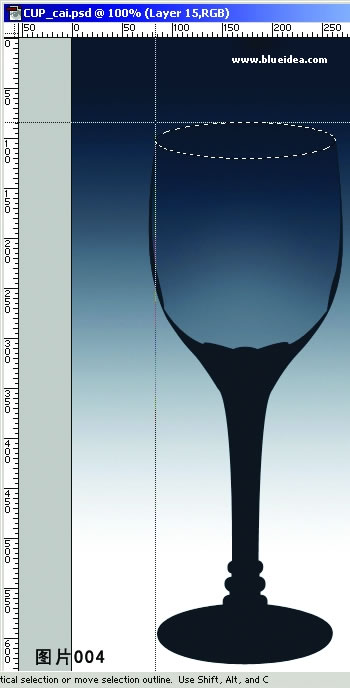
在这里需要使用Radial Gradrent(径向渐变工具)来拖拽出一个浅蓝色到深蓝色的渐变,当然这个颜色要稍微亮于刚才勾画出的深色底层,不然就没有对比度可言了,记住在制作渐变之前需要新建一个图层,效果请参见图片003。我们先从杯子最上边的口画起,首先在工具条中选中椭圆形选择工具,然后点击菜单条中的View菜单,在下拉菜单中选中Show Rulers(显示标尺/快捷键为Ctr+R),点住标尺左上方0度前的位置拖拽XY轴坐标线,找准杯口的最上方与杯口的最左方交叉点,松开鼠标但不要移动,紧接着点击用椭圆工具拖出一个合适的椭圆形选择区, 
杯口是由一圈高光和一圈深色组成的,那我们只需要利用刚才的椭圆选择区描边两次就可以了,首先新建一个图层,选择前景色为比较亮的浅蓝色,然后点击菜单条上的Edit,在下拉菜单中选择Stroke(描边)这一项,在弹出的面板里将边线的宽度定为1即可,模式为正常,透明度定为100%,设置完成后点击OK。点击图层面板右上方的小三角,在弹出的菜单里选择Duplicate Layer(复制图层)这项,这样一来就出现了两个杯口高光的图层,用鼠标选中上边的那个图层,在图层面板上Lock选项中选中第一个单选框Lock Transparent Pixels(锁定透明图像部分),选择前景色为深蓝色,然后点击菜单条中的Edit项,在下拉菜单条中选择Fill(填充),这时会弹出填充调节面板,填充对象选择ForegroundColor(前景色),模式为正常透明度为100%,点OK确定。在工具条中切换到Move Tool(移动工具),使用键盘上的下光标键↓来挪动一个象素,这时你会发现画面上出现了一个杯子的雏形,接下来我们需要勾画杯子大量的高光与反射。先用Pen Tool(钢笔)工具勾勒出杯子面向我们这一面的中心高光,颜色需要给成特别浅的蓝色,图层的透明度均为15%~20%左右,看个人喜好调节(选中要调节的图层,拖动图层面板上的Opacity不透明性滑杆)。按照上边的方法再做出杯子内壁的高光点,效果请参见图片005, 
[page_break] 为了使杯子的外壁高光与内壁高光区分开来,所以将图层的透明度定为8%比较好一些。我将杯子主体部分的高光分成了五个图层来画,形状以及透明度均不相同、颜色为浅蓝色,这里是杯子最难勾画的一部分,而且也是最容易混淆的部分。第一层由两个月牙形的不规则形状组成,用钢笔工具勾画出来后,透明度定为20%;第二层由一个月牙形组成,透明度定为60%;第三层为第一层的复制版,自由变形放大、局部边缘羽化而成,透明度也定为60%;第四层由沿杯子主体左右两个边勾画的粗弧线组成,透明度定为30%;第五层由第四层复制而来,但透明度不相同,定为了8%左右。在这五个层生成完毕以后需要在第一个层下方再建立一个新图层,以浅蓝色到透明色的径向渐变生成一个扩散状的圆形,然后使用自由变形(快捷键为Ctrl+T)工具将其改变成为一个椭圆,把它放到杯子的下方,也就是刚才所建五个图层的下方交叉处。刚才几个图层所叠加所生成的效果请见图片006。 
接下来我们做杯子腿部分,还是老样子,用钢笔工具勾画出Path转换成选择区,填充为渐变,由深蓝到浅蓝的渐变组成,透明度为100%。在这个图层的上边再建立一个新图层,用钢笔工具勾画出类似胡须的高光部分,颜色为浅蓝,透明度定为50%。两个图层制作完成之后,需要做出一个杯子主体的深颜色到透明的渐变放在刚才勾画杯腿高光的上方,渐变为线性渐变、透明度为50%。杯子主体下方与杯子腿的结合部分有几处比较细小的高光,分别由三大部分组成,第一部分是光从杯子的上部进入造成,又四根从大到小的上下线性渐变组成,颜色为深蓝到浅蓝或浅蓝到深蓝不等,四根其中的两根略微类似月初的弯钩;第二部分是光从杯子背部透射到前部而成,象日食一样球体遮住后边散发的光露出的一部分;第三部分杯子正面所受到的光直接造成的高光部分,由一个弧线和三个不规则的点组成。以上步骤做完之后,杯子的上半部分就完成了,效果请见图片007。 
接下来做杯子脚与杯子腿交接处的三个椭圆部分,这部分可以分三步进行制作:第一步先用钢笔工具勾画出最亮的高光部分,填充为白色;第二步再用钢笔工具勾画出剩余部分的高光,填充为浅蓝色;第三步将前两步所构建的图层合并、复制出一个新图层,再用模糊工具进行一下模糊处理(点击菜单条上filter,在弹出的下拉菜单中选择Blur,弹出的二级菜单中选择Gaussian Blur高斯模糊,在高斯模糊面板中的参数框中输入1.5回车即可),使其看起来更自然,注意一定要将这个图层放置到前两个图层的上方,效果请参见图片008。 | 
